Layout Components
Layout components are essential structural elements that provide consistent organization and navigation across your application. These components implement responsive design patterns and maintain visual hierarchy while ensuring optimal user experience across different screen sizes.
Header
A navigation component that implements responsive layouts for both desktop and mobile views. Renders logo, navigation items, and call-to-action elements with appropriate spacing and positioning.
app.vue

Footer
A multi-column navigation component that implements comprehensive site navigation. Renders structured sections for navigation links, social media integration, contact information, and legal content.
app.vue

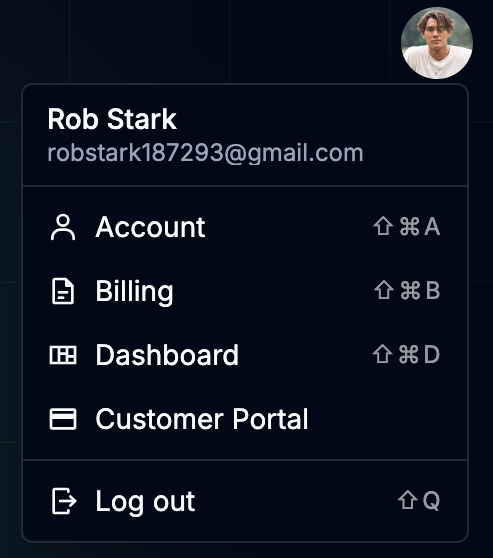
User Menu
app.vue

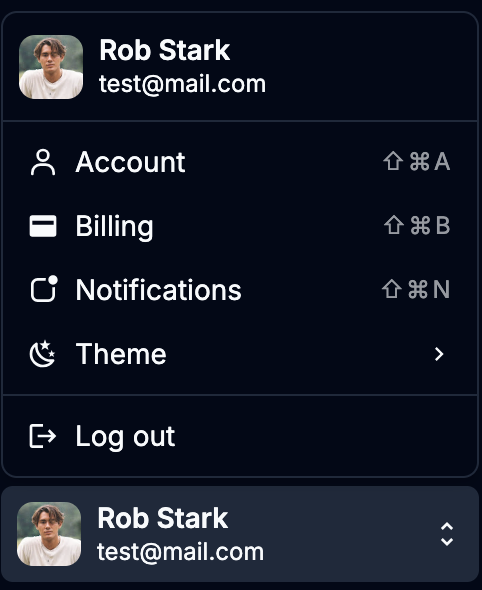
Dashboard User Menu
app.vue

Theme Toggle
app.vue

Nuxt Loading Indicator
app.vue
